Table of Contents
LUCY offers different possibilities to redirect a user to a predefined pages in certain scenarios:
Redirect a user in a hyperlink-based scenario
In a hyperlink-based scenario, a landing page is not involved. Users receive a message, either through email or SMS, that may include certain content and potentially a hyperlink. If you choose to incorporate a link within the message template by using the %link% variable, this will generate a user-specific URL.
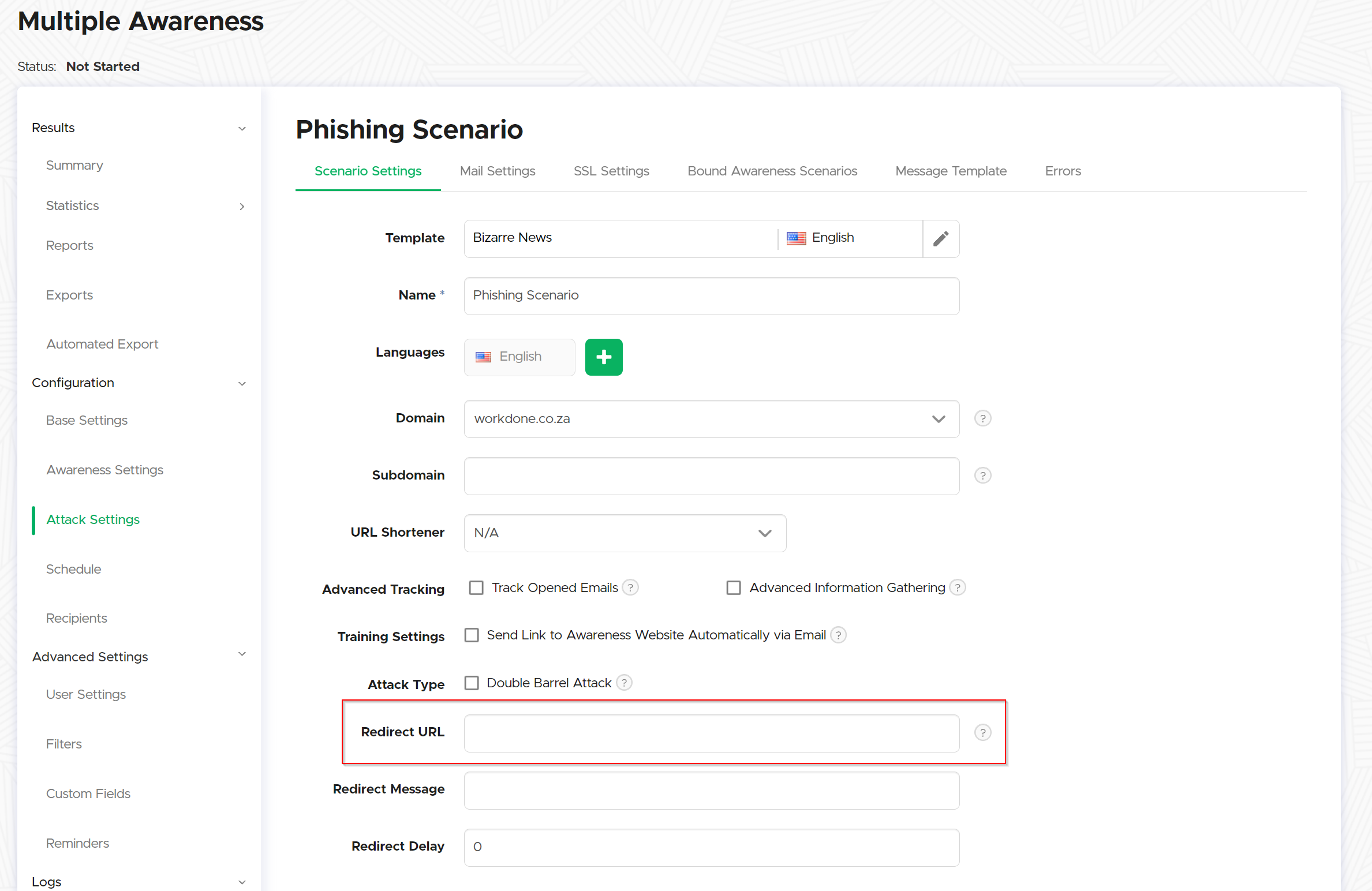
LUCY provides an option to specify the user's destination after clicking the link. This can be accomplished by filling out the 'redirect URL field' found within the scenario settings.
Remember, if you want to guide the user to the corresponding Awareness Scenario in the campaign, simply enter the %awareness% variable into the redirect URL field. This will seamlessly connect the user's interaction with the hyperlink to the next step in their awareness training.
Redirect a user in a form field before he clicks the submit button
This can be done using some javascript code as described here.
Time based redirect a user on a landing page in a web based scenario
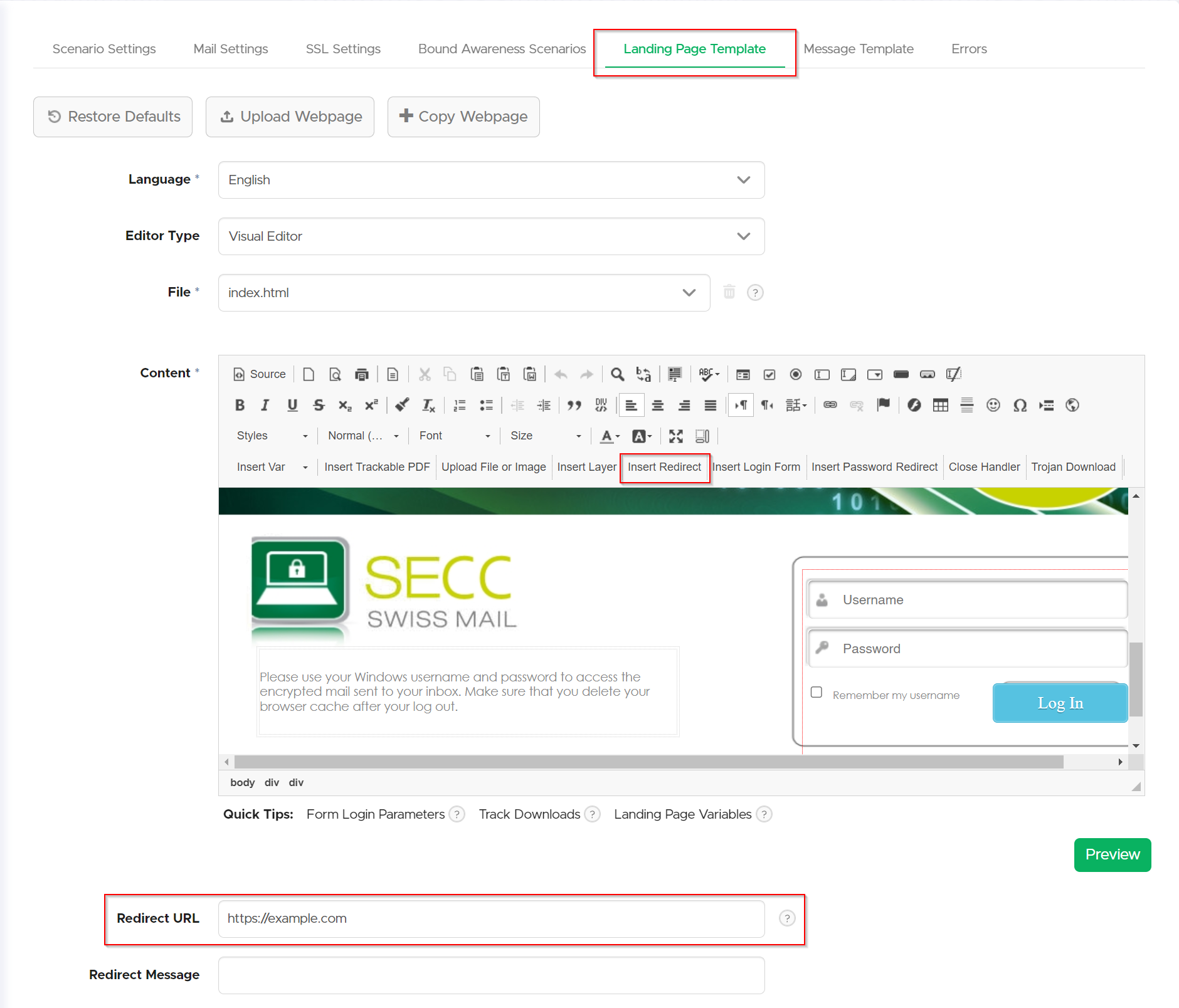
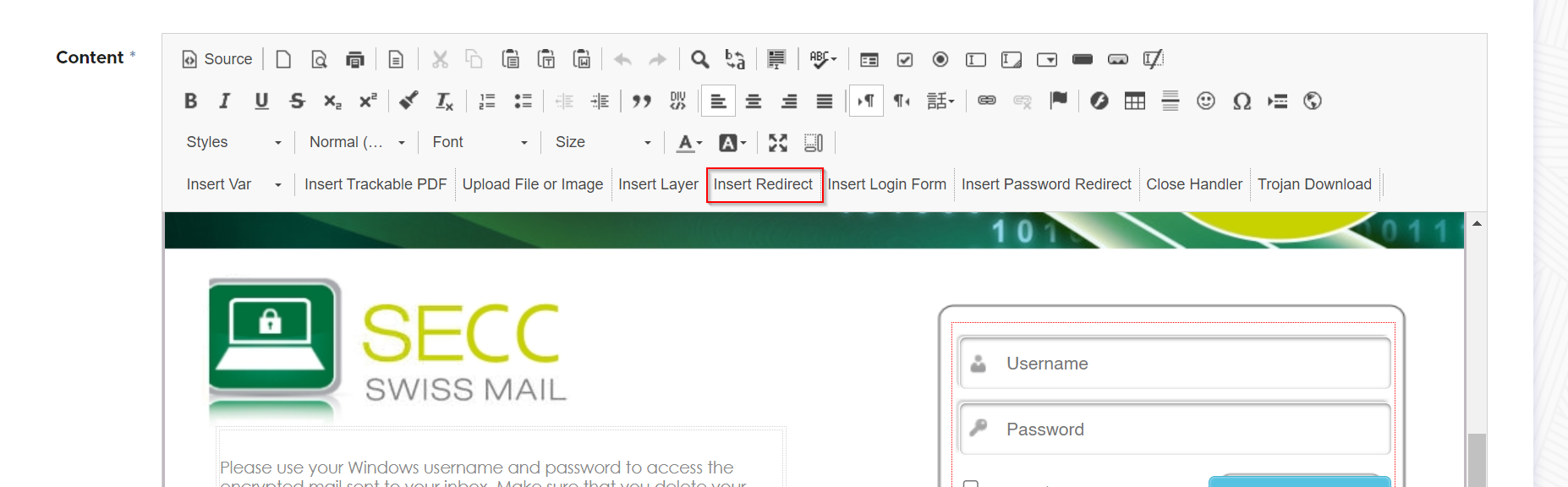
You can use the redirect value as well on landing pages. Left mouse click anywhere your landing page (1), then select Insert Redirect within the Visual Editor (2) and then define the redirect link (3) using a syntax like "http://example.com". As a result, the user will be redirected within 5 seconds to the desired web page.
If you want to use a static link to an external Intranet/Wiki page even if you have a separate link 'per language' you can place this redirect in the header:
<meta http-equiv="refresh" content="5; url=https://staticlink.companyxy-english.html"> <meta http-equiv="refresh" content="5; url=https://staticlink.companyxy-german.html">
Add a redirect script when a form gets submitted or when a link/button gets clicked
Variation A (no data gets send to LUCY): Just add an onclick event to the button or link, or onsubmit event to a form within the source of the code and the user will get redirected to the site defined in %redirect%. Please note: since you are redirecting the user to another site LUCY won't be able to Trigger successful form submits anymore and no data input from LUCY will be recorded.
Example form: <form action="" method="post" onsubmit="location.href = '%redirect%';"> Example Button:<button onclick="location.href = '%redirect%';" id="myButton" class="float-left submit-button" >Submit</button> Example Link: <a href="#" onclick="location.href = '%redirect%';" title="Submit">Submit</a></div>
Variation B (record data input and trigger success Status): please create a second page called account.html, then insert the Redirect via the Redirect button (see screenshot). Next change the timeout from 5000 to 0. Lucy is designed that any form based submit action automatically opens a second page with the name account.html if not programmed differently in the html code. The moment the user submits some form data (the login form should use a POST method and either point to the same page having an empty action attribute or having an action set to "?login" so the form action would look like this: <FORM action="?login" method="post">) on the index.html page, Lucy opens the account.html page where the user will get redirected now.
Here is an example of a possible html code for the account.html page:
<HTML>
<head>
<title>Redirect Page</title>
</head>
<body>
<p><script>setTimeout(function (){window.location.replace('%redirect%');}, 0);</script></p>
</body>
</html>
Redirect a user to an awareness page (eLearning)
Among the many variables that may be used in LUCY, there is one called %awareness%. You can place that in the Redirect URL input field described above (hyperlink-based or web-based). It will redirect the user automatically to the eLearning content when a link is clicked or data is submitted.
Redirect a user in a file based scenario to an awareness page (eLearning)
This is achievable using some javascript coding. Lets assume you have a file based template with a download button. Instead of using a direct link on that button you can have an javascript function: onclick="downloadAndRedirect('%static%/file.exe?track', '%redirect%');" attribute set. And download and redirect code which you should place inside the head tag could be:
<head>
<script>
function downloadAndRedirect(fileUrl, redirectUrl) {
var win = window.open(fileUrl, "_blank"); // that will open file download URL
location.href = redirectUrl; // that will redirect user to awareness page
}
</script>
</head>
if you like to use a 'static link' to an external site at the download button you may use this script, you can use this also for a distinct link for each language!
<script type="text/javascript">
function DownloadAndRedirect()
{ var DownloadURL = "%static%/exe?track";
var RedirectURL = "https://staticlinc.companyxy-english.html";
var RedirectPauseSeconds = 0;
location.href = DownloadURL;
setTimeout("DoTheRedirect('"+RedirectURL+"')",parseInt(RedirectPauseSeconds*1000)); }
function DoTheRedirect(url) { window.location=url; }
</script>
Remove the Redirect Script
You can click on "view source code" button in the landing page editor and delete at the bottom of the code the line <script>setTimeout(function () {window.location.replace("%redirect%");}, 5000);</script>