Table of Contents
Editing interactive E-Learning templates
LUCY comes with two fully customizable interactive E-Learning templates:
- Mixed Interactive Quiz (phishing email detection quiz): this template contains multiple customizable sections (Info, Tips, Quiz, Video). The QUIZ contains mainly phishing mails. You have a separate language dropdown menu option within the page (can be disabled) in case you cannot determine in advance what language the user might speak. Other customization options are defined as well in this tutorial.
- Lucy Interactive Awareness (phishing web site detection quiz): this template is contains an interactive phishing QUIZ. The QUIZ contains mainly phishing websites and asks the user to spot them.
- etc.
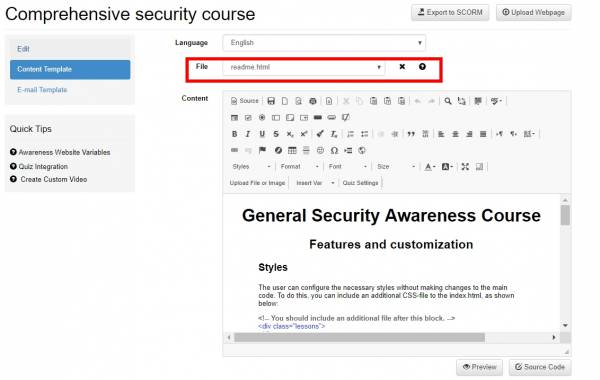
In most cases you find a readme.html within each templates. The readme contains tips on how to customize the template:
Here are a few examples that contain a small selection of templates and their editing options. If you need help in editing them, please contact igor@lucysecurity.com.
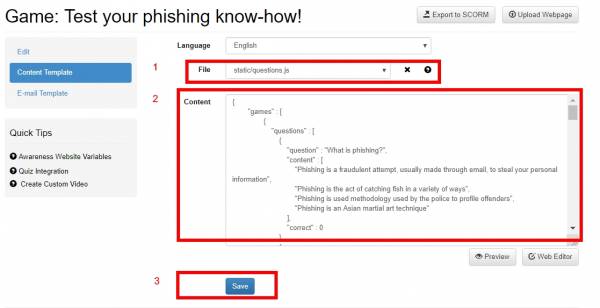
General Security Exam
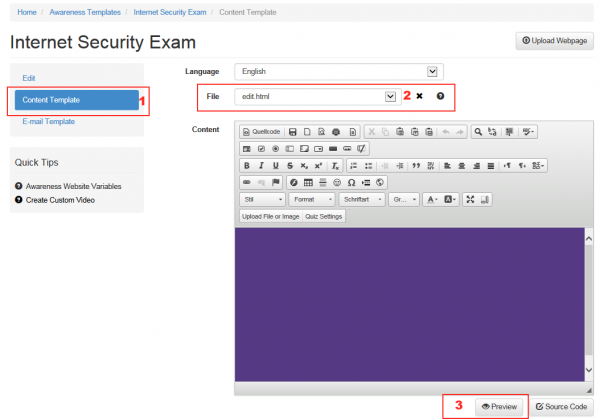
- Click on Content template (1)
- Select at the top "edit.html" in the dropdown menu (2)
- Click on "preview" (3)
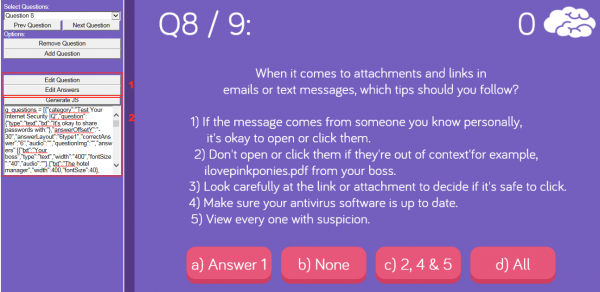
- Edit the questions/answers in the navigation menu to the left
- If you are done with all the changes click on "generate JS"
- Copy the content and save it in a text file (use UTF-8 Encoding)
- Rename the text file to questions.js
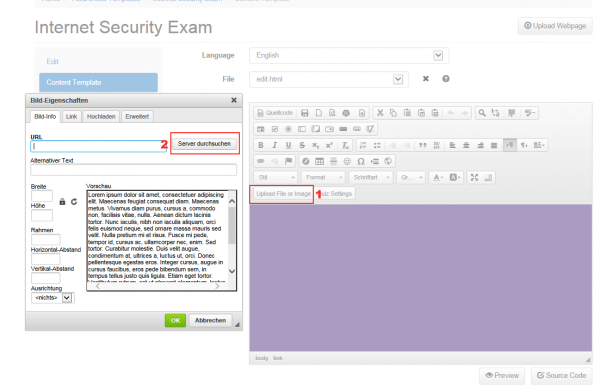
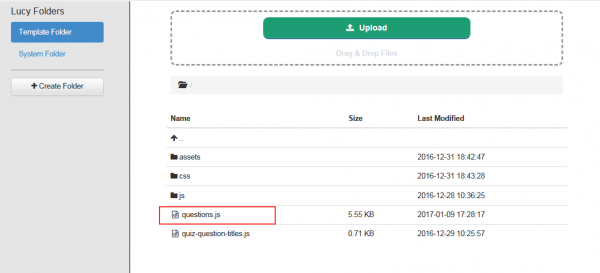
- Click in the Editor "Upload File or Image" (1) and then "Search Server" (2)
- Upload questions.js to LUCY (overwrite old file) and close the window after the upload
Mixed Interactive Quiz
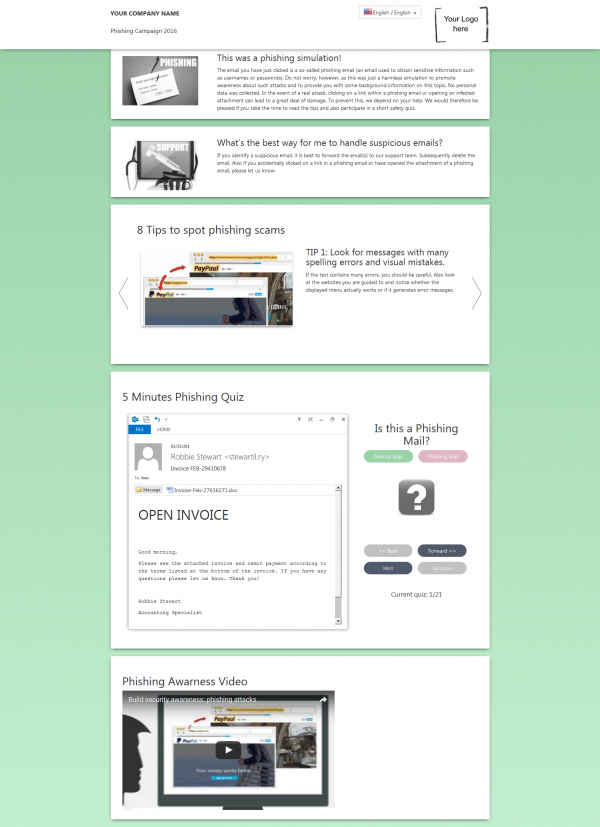
Quiz Preview
The quiz has different areas that can be enabled or disabled. Here is a preview of the eLearning template.
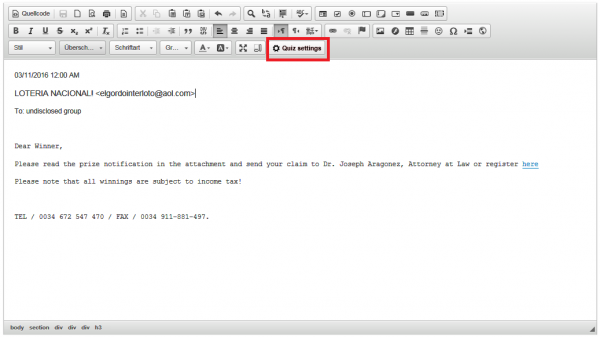
Visual Quiz Editor
The quiz section has 21 predefined phishing mails that can be individually enabled/disabled and customized using the QUIZ editor:
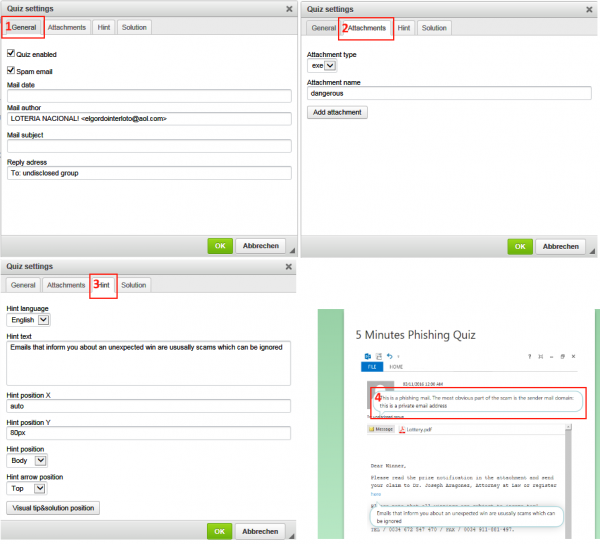
The editor allows you to customize the mails without dealing with the html source code. You can define:
- (1) If you want to enable disable the Quiz, If it is a phishing mail or a regular mail & what the mail date/author and reply-to address should look like
- (2) If the quiz should show any attachments (the symbol gets created automatically) and if the attachment type is considered dangerous by your policy.
- (3) Hints/Solutions: Define some hints and solutions for the user
- (4) Use your mouse to move the hints/solutions to the location on the Quiz page you desire.
All other elements (like images, text etc) from the main page can be edited in the same way as all other templates.
Quiz Editing in the Source Code
All settings can also be altered in the source code directly in case you don't want to use the visual editor:
- Edit vertical distance between different display boxes: To edit vertical space change CSS value in file main.css (line 179).
- Enable / disable the auto slide of phishing tips & lengths of pause: Activate the autoslide by uncommenting in index.html: /*autoplay: true,*/
- Set the length of pause between auto slide in quiz-config.js: Example: autoStepTimeout: 2000
- Location of quiz pages: The quiz pages are located under /mails/q1.html, /mails/q2.html, etc.
- Default language: You can set the default language in the header of the index.html page. By default it is set to English (en). If you want a different language (e.g. German, then switch it to the according country code (e.g. "de –> "getParams.lang = getParams.lang ? getParams.lang : 'de';")
- Define which quiz pages are displayed: Within quiz-config.js you can define which and how many quiz pages are loaded. Example load only page q0 & q1: var QuizConfig = { files: [ 'q0','q1']
- Defines which attachment types are unsafe: Within quiz-config.js you can define the unsafe attachment types. Example define zip & exe as unsafe: unsafeAttachTypes: ['zip','exe']
- Define the mail header & mail body: Within each quiz page you can define the mail header & body with those fields: Date: mail-date, Sender: mail-author, Subject: mail-subject, Reply Address: answer-to
- Define Hyperlinks in the mail body: The links are not functional. But when hovered over they will show a link. Example: <p><a data-hover="some text you had to know" href="https://youwebsite.com/?index=56">CLICK HERE</a>
- Define the mail hints: The hint field size adjusts to its content. The position has to be defined within the "style" variable in each mail html file. Example:
Some hint text
- Define the mail solutions:The solution field size adjusts to its content. The position has to be defined within the "style" variable in each mail html file. Example:
Some solution text
- Define the attachment types & names: You can choose which attachment types & names are displayed with the following entries: Image: div class="attachment-content type-img", PDF: div class="attachment-content type-pdf", Word Doc: div class="attachment-content type-doc", Excel File: div class="attachment-content type-xls", Zip Archive: div class="attachment-content type-zip", Exe File: div class="attachment-content type-exe"
- VIDEO configuration: Currently the video is loaded within an iframe from an external source. You can enable or disable the video by uncommenting the iframe.
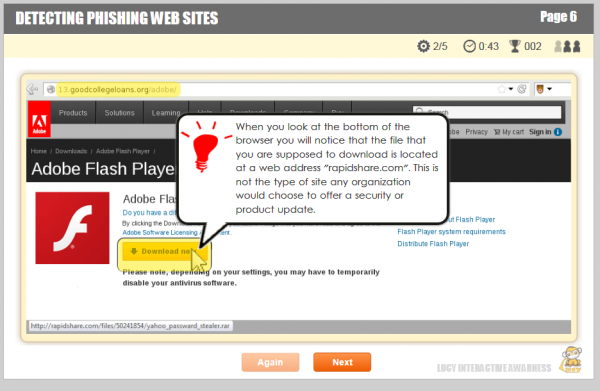
Lucy Interactive Awareness
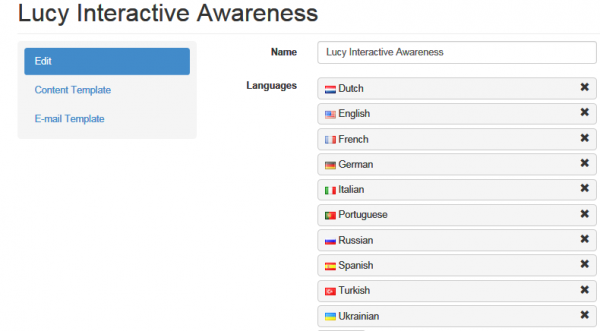
The interactive awareness content is currently translated into 10 languages.
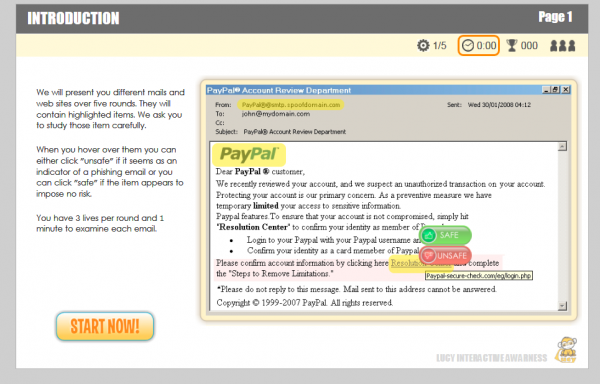
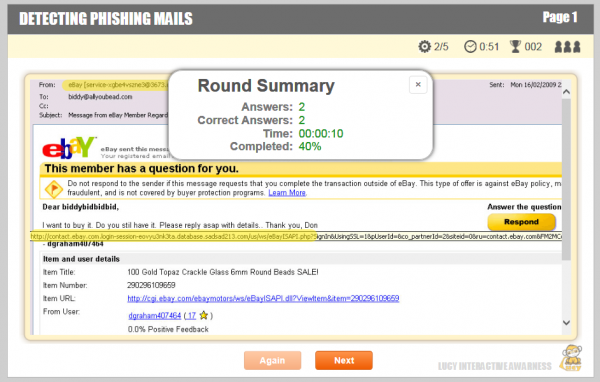
In the quiz the user will be presented different mails and web sites over five rounds. They will contain highlighted items. We ask the user to study the content carefully. When the user hovers over highlighted area he can either click "unsafe" if it seems as an indicator of a phishing email or he can click "safe" if the item appears to impose no risk. The user has 3 lives per round and 1 minute to examine each content. A correct answer gives the user one point. He looses one life with an incorrect answer. Feedback will appear automatically after he selected the answer. All answers are also reported back to LUCY. The quiz can only be customized within the source code.
Example Configuration "Set a different time for the users to answer the questions"
There is the file static/js/config.js: {"nQuestions":11,"nAnswers":0,"nCorrAnswers":0,"nTime":0,"nPage":-1,"sPrefix":"q","nPages":7,"nQuestPages":5,"naPages":[-1], "nPageTime":61,"nCurrLimit":0,"nLives":3} The current setting is "nPageTime = 61". If you want it to be 2 minutes you need to set the value "nPageTime" to 121.
Here are a few screenshots: